Il framework Electron è un template che permette di incorporare Node-Red in un’interfaccia grafica web (Node-red-Dashboard), accessibile mediante un browser web. In particolare, Electron utilizza Node.js come backend, il browser Chromium come interfaccia grafica, ed il tool npm come gestore dei pacchetti e delle librerie disponibili.
Attraverso Electron è possibile realizzare applicazioni desktop multi-piattaforma utilizzando i linguaggi di programmazione Html, Css, Javascript o specifici web tool. Tali applicazioni possono essere agevolmente installate ed avviate in Linux, Windows ed IoS.
Per utilizzare Electron-Node-Red bisogna seguire la seguente procedura:
- Installare Node.js e Git (ed in automatico npm (Node Package Manager) sul proprio computer;
- clonare il repository ufficiale di electron-node-red digitando nel prompt dei comandi del proprio pc il comando:
git clone https://github.com/natcl/electron-node-red.git- posizionarsi nella directory del repository appena creato digitando il comando:
c:>cd electron-node-red- installare tutti i file di configurazione ed avviare l’app:
c:>npm install && npm start- per verificare la corretta installazione di git, node.js ed npm basta digitare da prompt dei comandi i relativi comandi che ne mostrano le versioni installate:
git - - version
node -v
npm -v
Per avviare la dashboard di electron-node-red bisogna innanzitutto posizionarsi nella cartella di installazione e modificare il file “main.js” impostando la listenPort al valore costante “18880“, come mostrato nelle figura seguente:

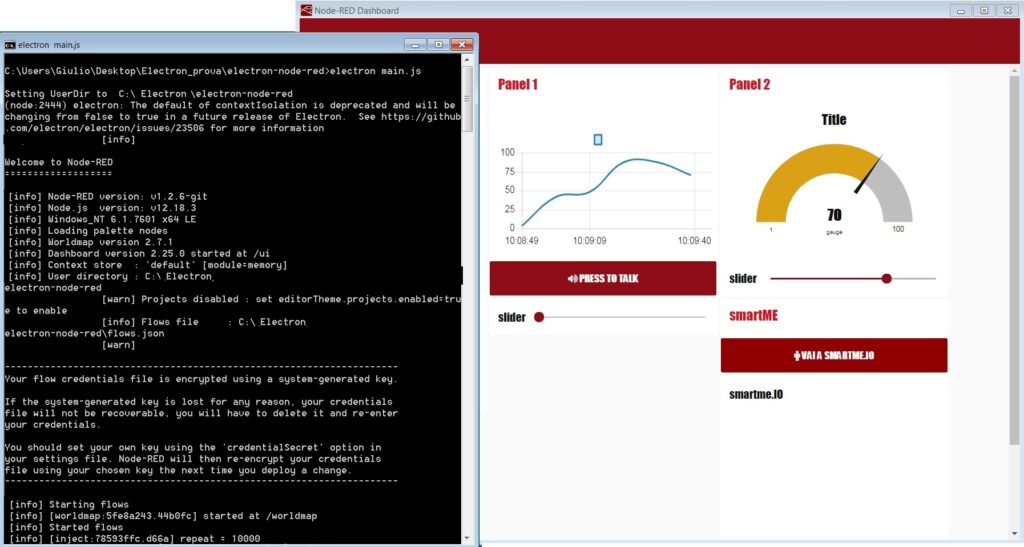
Successivamente, rimanendo nella cartella di installazione, aprire il prompt dei comandi ed eseguire il comando
electron main.jsSi aprirà la pagina del browser web contenente la dashboard di Electron-Node-Red:

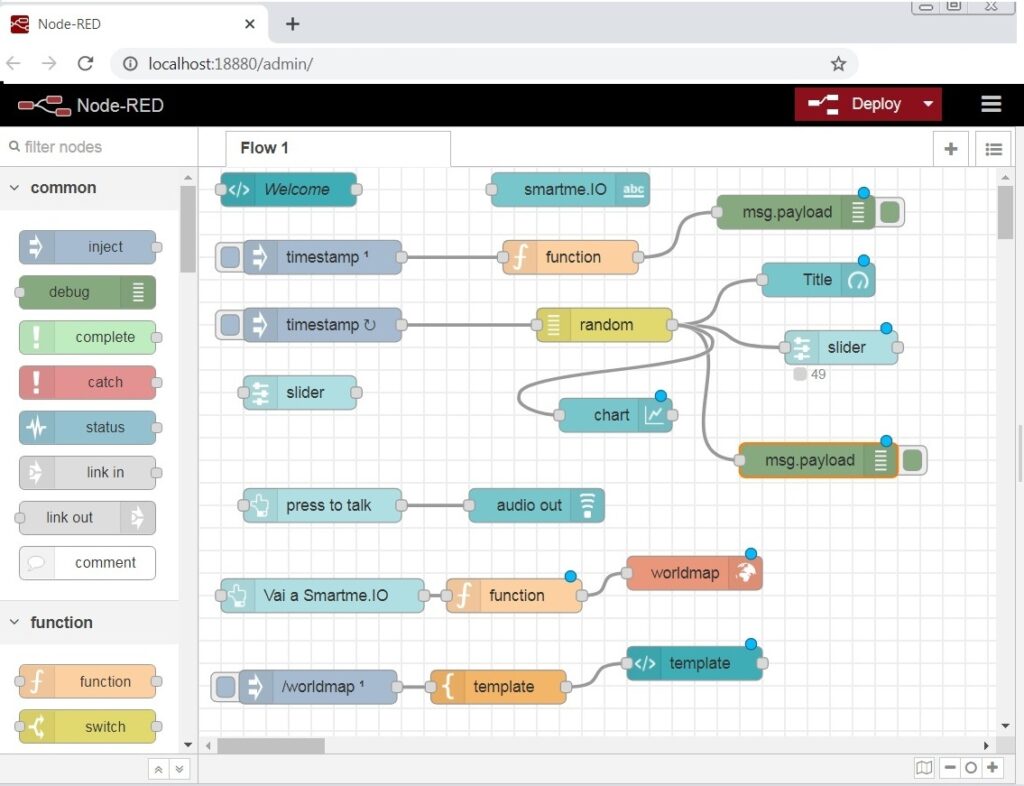
Per modificare il flusso dei nodi, è necessario aprire la pagina web del localhost da admin, all’indirizzo precedentemente impostato nel file main.js: http://localhost:18880/admin/

ELECTRON PACKAGER
Electron-node-red permette di rendere eseguibile il progetto creato mediante electron-packager. Innanzitutto bisogna installare il package da terminale eseguendo il seguente comando:
npm install electron-packager – – save-dev
Successivamente, in base al proprio sistema operativo, eseguire il comando electron-packager specificando alcuni flag standard:
electron-packager . <nomeApp> – – icon=<file.ico> – – platform=<tipo piattaforma> – – arch=<tipo architettura> – – out=<percorso di destinazione> – – overwrite
# build for OS X 64 bits
- electron-packager . Node-RED – – icon=nodered.icns – -platform=darwin – – arch=x64
# build for Windows 64 bits
- electron-packager . Node-RED – – icon=nodered.icns – -platform=win32 – – arch=x64 – – out=../build/ – – overwrite
# build for Linux 64 bits
- electron-packager electron-node-red Node-RED – – icon=nodered.icns – – platform=linux – – arch=x64